Last updated:12/17/2012
It's important to choose the right keyword phrases to target in the search engines. Optimizing your website for the wrong keyword phrases could waste valuable time and show little or no results.
Don't target keyword phrases that return millions of results. There is just too much competition for these phrases.
Start by optimizing your website for your name and broker company name. These keyword phrases are more than likely easier to target in the search engines and will be used by your network of family and friends to find your website.
Create Long-Tail Keyword Phrases
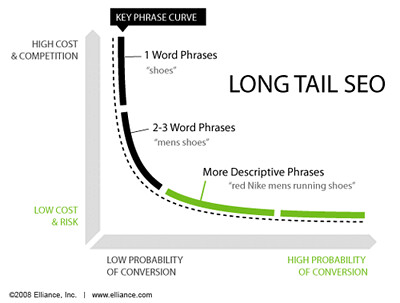
With the competition for search engine rankings, it is better to target long-tail keyword phrases than short-tail ones. The image below explains.

When creating long-tail phrases, there are two factors that come into play: monthly searches performed and results returned
Sample Phrases as of 3/14/11
| Keyword Phrase | Searches / Month | Results |
|---|---|---|
| real estate | 16,600,000 | 1,240,000,000 |
| texas real estate | 246,000 | 78,300,000 |
| san antonio real estate | 27,100 | 17,200,000 |
| san antonio homes for sale | 27,100 | 2,720,000 |
| san antonio condos for sale | 1,600 | 785,000 |
| condominiums san antonio | 9,900 | 522,000 |
| condominiums in san antonio tx | 2,400 | 173,000 |
| san antonio condos for sale | 1,600 | 640,000 |
As you can see above, optimizing your web page for "condominiums in san antonio tx" would be a good decision as there is decent search volume and not as much competition.
To find the number of searches a month and keyword variations, you can use Google's Keyword Suggestion Tool. This tool shows you roughly how many searches were performed last month for your keyword phrase. It also provides variations of the keyword phrase.
